ماه گذشته یک نقطه آسیب پذیر بزرگ در یک اسکریپت معروف تغییر سایز به نام تیمتامب کشف شد. پس از آن ، جوامع اینترنتی ، برای رفع مشکلات به همکاری پرداختند. در حالی که تیم تامب یک گزینه روی میز است ، ما اعتقاد داریم که توسعه دهندگان پوسته وردپرس باید به استفاده از عملکرد هسته ، به جای اسکریپت های افزودنی معطوف شوند.در این مقاله ، ما به شما نشان خواهیم داد ، چگونه سایز تصاویر ضافی در وردپرس تعریف و ایجاد کنید.
وردپرس دارای ویژگی درونی برای بندانگشتی کردن تصاویر بانام تصاویر برجسته است. همچنین ویژگی درونی ()add_image_size که به شما اجازه میدهد سایز تصاویر را تعیین کرده و امکان برش تصاویر را نیز میدهد. با استفاده از این ویژگی های هسته در پوسته خود ، میتوانید اساسا نیازهای خود برای اسکریپت های افزودنی مانند تیم تامب را در اکثر موارد رفع کنید.
ثبت اندازه تصویر اضافی برای پوسته شما
شما برای شروع نیاز به افزودن پشتیبانی از قراردادن تصاویر بندانگشتی را داریدکه با قرار دادن کد زیر در فایل functions.php پوسته شما قابل انجام است
add_theme_support( 'post-thumbnails' )
وقتی پشتیبانی از تصاویر بندانگشتی را فعال کردید ، حال میتوانید از ویژگی ثبت سایز اضافی برا تصاویر با عملکرد ()function add_image_size استفاده کنید. کاربرد این عملکرد مانند نمونه زیر است
add_image_size( ‘نام سایز’, عرض, ارتفاع, حالت برش );
مثالی برای این کد مانند زیر
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
حال اگر توجه کنید ما سه نوع مختلف از سایز تصاویر ویژه داریم. هر یک وضعیت متفاوتی مانند برش سخت ، برش نرم و ارتفاع نامحدود است. حال هر یک را با یک مثال و نحوه استفاده از آن برای شما توضیح خواهیم داد.
وضعیت برش سخت – همانطور که متوجه شده اید ؛ یک مقدار “True” بعد از ارتفاع افزوده شده است. این مقدار صحیح به وردپرس میگوید که تصویر را در سایزی که ما تعیین کرده ایم ببرد ( در این مورد 120*120 پیکسل). این روشی است که ما در بسیاری از طراحی های پوسته مان استفاده میکنیم تا مطمئن شویم همه چیز متناسب است و طراحی ما نشکسته است. این عملکر به شکل اتوماتیک تصاویر را چه از طرفین و چه از بالا و پایین بر اساس سایزشان میبرد.
یک اصلاح کوچک – وقتی شما یک عکس را آپلود میکنید و قبل از آنکه داخل پست آن را وارد کنید ، میتوانید روی “ویرایش تصویر” کلیک کرده و از آنجا ، وضعیت را از تمام تصویر به “تصویر بندانگشتی” تغییر دهید و همچنین مقیاس ، چرخش و یا معکوس کردن تصویر را اجرا کنید و برای تصاویر بندانگشتی ، دقیقا بخش مورد نظر خود را انتخاب کنید.
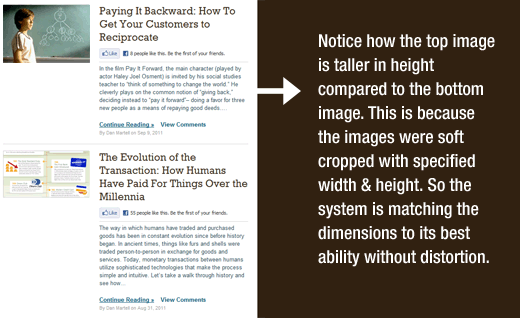
وضعیت برش نرم – به طور پیش فرض ، وضعیت برش نرم فعال است. این دلیل آن است که شما مقادیر اضافی افزوده شده به ارتفاع را نمیبینید. این روش عکس را متناسب و بدون تغییر اجزاء آن ، تغییر سایز میدهد.بنابراین ممکن است ابعاد مورد نظر شما را در تصویر نهایی ایجاد نکند. به طور معمول عرض مطابقت خواهد کرد و ارتفاع بر اساس ویژگی های تصویر متفاوت خواهد بود. یک مثال برای این نوع نمایش مانند زیر خواهد بود :

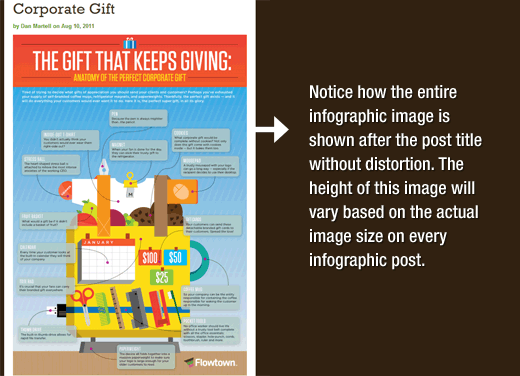
حالت نامحدود ارتفاع – زمان هایی وجود دارد که تصاویر بسیار طولانی در طراحی شما وجود دارد ، اما شما میخواهید مطمئن شوید که عرض تصویر محدود بماند. استفاده اصلی که ما برای این نوع سایز تصاویر یافته ایم ، در تصاویر اینفوگرافیک است. برش سخت چنین تصاویری در یک صفحه تک پست ، یک ایده عالی نیست. اما طبیعت اینفوگرافیک عریض تر از پهنای یک محتوای متنی است. بنابراین کاری که شما میتوانید انجام دهید عرضی را تعیین کنید که طراحی شما را نشکند ، در حالی که ارتفاع را نامحدود رها کند ؛ پس تمام اینفوگرافیک ها میتوانند بدون هیچگونه اعوجاج نمایش داده شوندو یک مثال این نوع نمایش مانند زیر خواهد بود:

نمایش سایز اضافی تصاویر در پوسته ورد پرس
حال که شما عملکرد سایز ایده آل تصاویر خود را افزوده اید ، نگاهی به نمایش آنها در پوسته وردپرس خود بیاندازید. فایل پوسته را ، جایی که میخواهید تصویر نمایش داده شود باز کنید و کد زیر را در آنجا قرار دهید:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
توجه : این تکه کد باید داخل Loop پست قرار گیرد.
این تمام کاری است که برای نمایش سایز اضافی تصاویر در پوسته وردپرس خود باید انجامدهید. شما باید این کد را متناسب با نیازهای خود در محلی قرار دهید
بازسازی اندازه تصاویر قدیمی
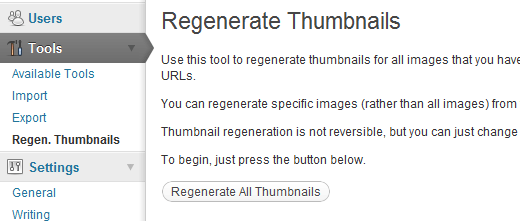
اگر شما این کار را در یک سایت قدیمی انجام داده اید ، احتمالا باید بند انگشتی ها را مجدد ایجاد کنید. نحوه عمل ()add_image_size ، تنها ایحاد سایزهای مقادیری است که به پوسته افزوده شود. بنابراین هر تصویر به کار رفته که قبل از گنجاندن این تابع ، آپلود شده است به سایز جدید تغییر نخواهد کرد. پس ما نیاز داریم که سایز تصاویر جدید را برای تصاویری که قبلا ارسال شده ، مجدد اعمال کنیم. این کار به کمک افزونه Regenerate Thumbnails ممکن است. وقتی که این افزونه را نصب و فعال کنید ، ویژگی جدیدی به منو Tools به نام Regenerate Thumbnails افزوده میشود.

روی آیکون بازسازی بندانگشی کلیک کرده و اجازه دهید ، افزونه کار را انجام دهد.
افزونه دیگری نیز وجود دارد به نام Simple Image Sizes که سایز اضافی تصاویر را برای محتوای ارسال شما ، فعال میکند
حتی اگر شما سایز تصاویر را در پوسته خود فعال کنید ، کاربرد آن فقط به پوسته ای که بدون تغییر است محدود میشود. تمام سایزهای تصاویر بدون سوال ، ایجاد میشوند.پس چرا این ویژگی را برای نویسنده جهت استفاده از آن داخل مطالب ارسالی فعال نکنیم؟شما میتوانید این کار را با استفاده از افزونه Simple Image Sizes انجام دهید که بعد از نصب و فعال سازی آن، در قسمت تنظیمات قسمتی به نام Media page اضافه می شود که با کمک آن می توانید تنظیمات مورد نیاز را انجام دهید.

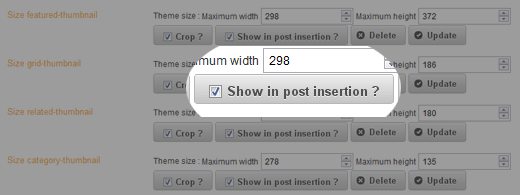
و در نهایت بعد از انجام تنظیمات مورد نیاز، سایز های مختلف ظاهر می شود.










سلام ممنون از سایت خوبتون.من سایت عکس دارم و وقتی تصاویر را روی صفحه پیوست تنظیم میکنم عکسی که نمایش میده کوچیکه یعنی یه کم بزرگتر از بندانگشتی البته تو یه سری از گالری ها.در حالی که بیش از ۶ یا هفت اندازه از هرعکس روی هاستم وجود داره مشکل من اینه: اول اینکه چکار کنم وقتی عکسارو بروی صفحه پیوست تنظیم میکنم،اندازه بزرگتری نمایش داده بشه ؟ دوم اینکه چکار کنم فقط اندازه های موردنیاز رو هاستم بمونه و بقیه حذف بشه؟ خیلی ممنون میشم اگه کمکم کنید.
سلام من یه مشکلی با افزونه yarpp دارم . کیفیت عکسام تو این افزونه خیلی بده می تونین کمکم کنید .
بهترین سایتی
ممنون دوست عزیز
با سلام و تشکر از مطالب خوبتون
یه سوال داشتم اونم اینه که چطوری از نظر ظاهری بخشی مطالب مرتبط مانند شما داشته باشم؟
سلام دوست عزیز
شما می توانید از پلاگین YARPP برای نمایش مطالب مرتبط داشته باشید
ولی اگر فقط ظاهر مد نظر شماست ، این قالب به صورت اختصاصی کد شده
در صورتی که شما خودتان طراحی قالب بلد هستید می تونید، همچین چیزی را بسازید ولی در غیر این صورت باید هزینه کنید تا براتون طراحی کنند که هزینه طراحی یک قالب اختصاصی بالای ۶۰۰ هزار تومان در میاد با توجه به امکانات مورد نیاز. در صورتی که قصد تهیه یک قالب اختصاصی را داشتیدُ همینجا اعلام کنید تا با شما تماس گرفته شود.
جالب بود و خیلی کاربردی
یعنی چی؟
یکم توضیح میدین؟
یا یه منبع معرفی کنید؟
شما طراحی قالب بلد هستید ؟
در حد کار با HTML و CSS کفایت می کنه
آره بلدم.
در حد درک خوب اما طراحی متوسط
توی گوگل “آموزش طراحی قالب responsive” را جستجو کنید.
خیلی ممنون از راهنماییتون.
یه نگاهی به وب من بندازین.
وقتی سایز مرورگر رو کم میکنی سایز عکس باهاش کم نمیشه.
میخوام بدونم چجوری میشه سایز عکس با قالب کوچیک بشن.
مثلا سایدبار سایت weight:24% داره و کادر دور عکس هم 72%
اما عکس که توی این کادر قرار داره با کادر کوچیک نمیشه و سایز عکس کوچیک نمیشه.
برای اینکار باید قالبتون responsive باشه
با سلام.
آقا مسعود با تشکر از پستتون.
من میخواستم یه سوالی هم اط شما بپرسم.
من توی سایتم برای نمایش تصاویر در پست ها از تصاویر بند انگشتی سایز بزرگ استفاده میکنم.
خود پوسته سایت هم با تغییر سایز مرورگر تغییر سایز میده، اما مشکل اینجاست که تصویر تغییر سایز نمیده.لطفا میشه راهنمایی کنید؟
با تشکر
سلام
منظورتون رو متوجه نشدم.