این طور که به نظر می رسد، عده ای دوست ندارند، “پیغام خوش آمد” وردپرس نمایش دهند و سعی می کنند این قسمت را از مشتری پنهان کنند اما بهتر نیست به جای پنهان کردنش، آن را طبق خواسته خود، سفارشی کنید ؟ برای سفارشی کردن پیغام خوش آمد، یک افزونه کوچک خواهیم نوشت که حتی با آپدیت وردپرس به نسخه های جدید، به پیغام پیشفرض وردپرس بر نگردد.
ایجاد یک افزونه
برای ایجاد یک پلاگین جدید باید یک پوشه جدید به نام custom-dashboard-message در wp-content/plugins بسازیم و سپس در داخل پوشه custom-dashboard-message، فایلی به نام custom-dashboard-message.php ایجاد کنیم و با استفاده از یک ویرایش گر کد، آن را باز کنیم و کد های زیر را در آن قرار دهیم.
<?php /* Plugin Name: Custom Dahsboard Message Plugin URL: http://remicorson.com/ Description: A little plugin to modify default dashboard welcome message Version: 0.1 Author: Remi Corson Author URI: http://remicorson.com Contributors: corsonr */
به همین سادگی، شما یک افزونه وردپرس ساختید. بله، وردپرس از آن چیزی که فکر می کنید آسانتر است.
اکنون نیاز به تابعی دارید که پیغام پیشفرض داشبورد وردپرس را حذف و پیغام مورد نظر شما را اضافه کند. برای انجام این کار، باید از کد زیر استفاده کنیم :
/**
* Hide default welcome dashboard message and and create a custom one
*
* @access public
* @since 1.0
* @return void
*/
function rc_my_welcome_panel() {
// our code will be placed here
}
add_action( 'welcome_panel', 'rc_my_welcome_panel' );
مخفی کردن پیغام پیشفرض
ما باید از طریق تابعی که ایجاد کردیم، پیغام پیش فرض وردپرس را مخفی کنیم. این کار بسیار ساده است. برای انجام این کار ما از تابع hide، جی کوئری استفاده می کنیم. برای این کار کافیست، کد زیر را استفاده کنیم :
<pre title=""><script type="text/javascript">
/* Hide default welcome message */
jQuery(document).ready( function($)
{
$('div.welcome-panel-content').hide();
});
</script></pre>
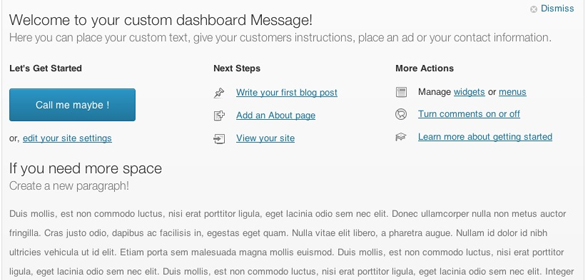
اگر شما بعد از فعال کردن ای پلاگین به صفحه داشبور مدیریت بروید، یک منطقه خاکستری رنگ خالی را مشاهده می کنید. این قسمت همان بخش خوش آمد گویی است. اینجا جایی است که کدهای دلخواه شما نمایش داده می شود. شما می توانید هر چیزی را که می خواهید در این قسمت قرار دهید، زیرا ما در اینجا از کد Html استفاده می کنیم. برای نمونه ما کد زیر را قرار می دهیم :
<div> <h3><?php _e( 'Welcome to your custom dashboard Message!' ); ?></h3> <p><?php _e( 'Here you can place your custom text, give your customers instructions, place an ad or your contact information.' ); ?></p> <div> <div> <h4><?php _e( "Let's Get Started" ); ?></h4> <a href="http://your-website.com"><?php _e( 'Call me maybe !' ); ?></a> <p><?php printf( __( 'or, <a href="%s">edit your site settings</a>' ), admin_url( 'options-general.php' ) ); ?></p> </div> <div> <h4><?php _e( 'Next Steps' ); ?></h4> <ul> <?php if ( 'page' == get_option( 'show_on_front' ) && ! get_option( 'page_for_posts' ) ) : ?> <li><?php printf( '<a href="%s">' . __( 'Edit your front page' ) . '</a>', get_edit_post_link( get_option( 'page_on_front' ) ) ); ?></li> <li><?php printf( '<a href="%s">' . __( 'Add additional pages' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li> <?php elseif ( 'page' == get_option( 'show_on_front' ) ) : ?> <li><?php printf( '<a href="%s">' . __( 'Edit your front page' ) . '</a>', get_edit_post_link( get_option( 'page_on_front' ) ) ); ?></li> <li><?php printf( '<a href="%s">' . __( 'Add additional pages' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li> <li><?php printf( '<a href="%s">' . __( 'Add a blog post' ) . '</a>', admin_url( 'post-new.php' ) ); ?></li> <?php else : ?> <li><?php printf( '<a href="%s">' . __( 'Write your first blog post' ) . '</a>', admin_url( 'post-new.php' ) ); ?></li> <li><?php printf( '<a href="%s">' . __( 'Add an About page' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li> <?php endif; ?> <li><?php printf( '<a href="%s">' . __( 'View your site' ) . '</a>', home_url( '/' ) ); ?></li> </ul> </div> <div> <h4><?php _e( 'More Actions' ); ?></h4> <ul> <li><?php printf( '<div>' . __( 'Manage <a href="%1$s">widgets</a> or <a href="%2$s">menus</a>' ) . '</div>', admin_url( 'widgets.php' ), admin_url( 'nav-menus.php' ) ); ?></li> <li><?php printf( '<a href="%s">' . __( 'Turn comments on or off' ) . '</a>', admin_url( 'options-discussion.php' ) ); ?></li> <li><?php printf( '<a href="%s">' . __( 'Learn more about getting started' ) . '</a>', __( 'http://codex.wordpress.org/First_Steps_With_WordPress' ) ); ?></li> </ul> </div> </div> <div class=""> <h3><?php _e( 'If you need more space' ); ?></h3> <p>Create a new paragraph!</p> <p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Nulla vitae elit libero, a pharetra augue. Nullam id dolor id nibh ultricies vehicula ut id elit. Etiam porta sem malesuada magna mollis euismod. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Etiam porta sem malesuada magna mollis euismod. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p> </div> </div>
کد نهایی
در زیر کد این افزونه به طور کامل برای شما قرار داده شده است :
<?php
/*
Plugin Name: Custom Dahsboard Message
Plugin URL: http://remicorson.com/
Description: A little plugin to modify default dashboard welcome message
Version: 0.1
Author: Remi Corson
Author URI: http://remicorson.com
Contributors: corsonr
*/
/**
* Hide default welcome dashboard message and and create a custom one
*
* @access public
* @since 1.0
* @return void
*/
function rc_my_welcome_panel() {
?>
<script type="text/javascript">
/* Hide default welcome message */
jQuery(document).ready( function($)
{
$('div.welcome-panel-content').hide();
});
</script>
<div>
<h3><?php _e( 'Welcome to your custom dashboard Message!' ); ?></h3>
<p><?php _e( 'Here you can place your custom text, give your customers instructions, place an ad or your contact information.' ); ?></p>
<div>
<div>
<h4><?php _e( "Let's Get Started" ); ?></h4>
<a href="http://your-website.com"><?php _e( 'Call me maybe !' ); ?></a>
<p><?php printf( __( 'or, <a href="%s">edit your site settings</a>' ), admin_url( 'options-general.php' ) ); ?></p>
</div>
<div>
<h4><?php _e( 'Next Steps' ); ?></h4>
<ul>
<?php if ( 'page' == get_option( 'show_on_front' ) && ! get_option( 'page_for_posts' ) ) : ?>
<li><?php printf( '<a href="%s">' . __( 'Edit your front page' ) . '</a>', get_edit_post_link( get_option( 'page_on_front' ) ) ); ?></li>
<li><?php printf( '<a href="%s">' . __( 'Add additional pages' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li>
<?php elseif ( 'page' == get_option( 'show_on_front' ) ) : ?>
<li><?php printf( '<a href="%s">' . __( 'Edit your front page' ) . '</a>', get_edit_post_link( get_option( 'page_on_front' ) ) ); ?></li>
<li><?php printf( '<a href="%s">' . __( 'Add additional pages' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li>
<li><?php printf( '<a href="%s">' . __( 'Add a blog post' ) . '</a>', admin_url( 'post-new.php' ) ); ?></li>
<?php else : ?>
<li><?php printf( '<a href="%s">' . __( 'Write your first blog post' ) . '</a>', admin_url( 'post-new.php' ) ); ?></li>
<li><?php printf( '<a href="%s">' . __( 'Add an About page' ) . '</a>', admin_url( 'post-new.php?post_type=page' ) ); ?></li>
<?php endif; ?>
<li><?php printf( '<a href="%s">' . __( 'View your site' ) . '</a>', home_url( '/' ) ); ?></li>
</ul>
</div>
<div>
<h4><?php _e( 'More Actions' ); ?></h4>
<ul>
<li><?php printf( '<div>' . __( 'Manage <a href="%1$s">widgets</a> or <a href="%2$s">menus</a>' ) . '</div>', admin_url( 'widgets.php' ), admin_url( 'nav-menus.php' ) ); ?></li>
<li><?php printf( '<a href="%s">' . __( 'Turn comments on or off' ) . '</a>', admin_url( 'options-discussion.php' ) ); ?></li>
<li><?php printf( '<a href="%s">' . __( 'Learn more about getting started' ) . '</a>', __( 'http://codex.wordpress.org/First_Steps_With_WordPress' ) ); ?></li>
</ul>
</div>
</div>
<div class="">
<h3><?php _e( 'If you need more space' ); ?></h3>
<p>Create a new paragraph!</p>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Nulla vitae elit libero, a pharetra augue. Nullam id dolor id nibh ultricies vehicula ut id elit. Etiam porta sem malesuada magna mollis euismod.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Etiam porta sem malesuada magna mollis euismod. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</div>
</div>
<?php
}
add_action( 'welcome_panel', 'rc_my_welcome_panel' );









عالی بود! 🙂